Как мы делаем сайты

Предположим, вы решили доверить разработку сайта нам. Давайте пройдемся по основным этапам, которые нас ждут на пути к выпуску проекта.
Проектирование

Проектирование — первый и самый важный этап в работе над любым проектом. Будь то сайт, сервис, или мобильное приложение. Для старта работ нам необходима постановка задачи в общих чертах. Если есть бизнес-требования или готовый Customer Journey, то это просто замечательно.
На этапе проектирования:
- Фиксируем бизнес-требования.
- Описываем персон на основе предполагаемой аудитории.
- Формируем Customer Journey для каждого персонажа.
- Определяем KPI.
- Для каждой персоны выявляем контексты использования (например, персонаж по имени Василий едет в машине, хочет посмотреть адрес для установки цели в навигаторе).
- На основе проведенного исследования формируем интерактивный прототип (пример).
- С помощью прототипа формируем список пользовательских историй (бэклог), необходимый для программирования сайта.
- Тестируем прототип на реальных пользователях (фокус-группа или сотрудники заказчика), вносим корректировки, если необходимо.
- Создаем контентный инвентарь для решения вопросов, связанных с наполнением сайта.
На выходе мы получаем достаточную документацию для производства работ по дизайну и программированию сайта.
Дизайн

Чаще всего на входе мы получаем брендбук/гайдлайны/логотип.
На этапе дизайна разрабатываем:
- Визуальную концепцию (главная страница + некоторые UI-элементы).
- Шаблоны основных внутренних страниц.
- UI-кит, на основе которого будут строиться типовые внутренние страницы и верстаться контент.
Стоимость этапа сильно зависит от количества сложных интерфейсов, например, личный кабинет, история заказов и тд. В процессе мы собираем из элементов дизайн сайта и тестируем его в inVision для окончательного устранения недочетов проектирования и тестирования UX.
Верстка

На этапе верстки готовим HTML-макеты для дальнейшей интеграции в систему управления сайтом. В процессе присутствует веб-технолог и на этапе проектирования/дизайна он осуществляет подбор технологий, которые могут ускорить процесс. Например, если сайт не содержит много нестандартных интерфейсов, мы используем какой-нибудь фреймворк, например, Pure и получаем адаптивные шаблоны без дополнительных трудозатрат.
Программирование

После подготовки прототипа, формирования бэклога и верстки минимального количества необходимых макетов мы приступаем к программированию сайта.
Методология
Так сложилось, что мы отошли от общепринятой схемы "Водопад" из-за ее низкой эффективности и работаем по методологии Agile. Вне зависимости от того, какие договоренности у нас с заказчиком по оплате и документации, внутри всегда работаем итеративно. Обычно, на проекте работают два программиста и тестировщик. Программисты набирают задачи на итерацию (неделя/две) и реализуют пользовательские истории, которые последовательно тестируются и сдаются. Разработка ведется с использованием нескольких серверов: для разработки, для тестирования и боевого. Отладка и исправление ошибок происходит постоянно отдельным потоком задач.
Технологии
Больше всего мы любим MODX. Обладаем самой сильной командой в СНГ, специализирующейся на этой системе. У нас есть магазин дополнений и сообщество. Помимо MODX мы хорошо разбираемся в 1С-Битрикс. В особенных проектах используем фреймворк Laravel.
Контент

Параллельно с процессом разработки сайта мы занимаемся контентом. На основе инвентаря согласовываем с заказчиком порядок получения и обработки материалов.
В процессе работы с контентом предлагаем:
- Произвести поиск и сбор необходимого контента.
- Адаптировать контент для сайта.
- Написать продающие/информационные тексты, подготовить описания для товарных карточек.
- Создать видеоролики, презентации, провести фотосъемку.
Первоначальное наполнение сайта мы проводим сами. Решение о дальнейшей контентной поддержке остается за заказчиком.
Запуск

Запуск сайта по требованию заказчика производится либо после первой итерации, в котороую включен необходимый для старта функционал, либо по окончании проекта. На нашем внутреннем домене сайт доступен заказчику с самого начала работ.
Стоимость, порядок работ и сроки
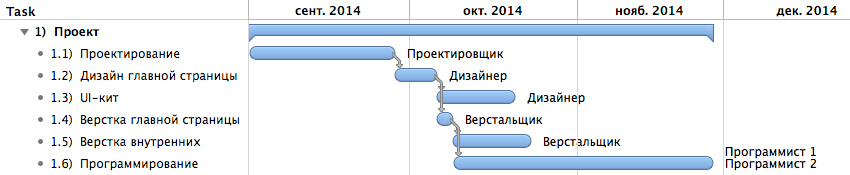
Средняя стоимость разработки и внедрения корпоративного сайта или интернет-магазина находится в диапазоне 300 — 700 тыс. рублей. Итоговую цифру можно достаточно сильно раскачивать в меньшую сторону за счет сокращения этапа проектирования, в большую за счет работы с контентом, более сложных и нестандартных интерфейсов, более глубокого проектирования. Средний срок разработки сайта — 3 месяца. Последовательность этапов и их пересечение изображены на картинке:

Взаимодействие
Все вопросы с заказчиком и командой мы обсуждаем в Basecamp, конференции проводим по Skype, программисты работают в Jira. Баг-листы, инвентари и бэклоги формируем при помощи Google Docs.
Экспертиза и опыт
С 2008 года мы трудимся в Digital. За это время успели поработать с известными рекламными компаниями, топами digital-рынка, компаниями из Forbes-2000. Некоторые проекты делаем под NDA и не имеем права публиковать в портфолио. Обладаем экспертизой в проектировании и разработке сайтов, составлении диджитал и SMM-стратегий, веб-аналитике, ведении сообществ, e-mail маркетинге и разработке приложений для мобильных платформ. Надеюсь, что мой рассказ помог в общих чертах понять наш процесс и особенности.
Спасибо за внимание и до встречи!
Андрей Евтеев
Исполнительный директор
Занимаюсь развитием агентства, курирую ключевые проекты. Увлекаюсь дизайном, технологиями и единоборствами. Связаться со мной можно любым удобным способом: VK, FB, Twitter или по почте evteev@simpledream.ru.
