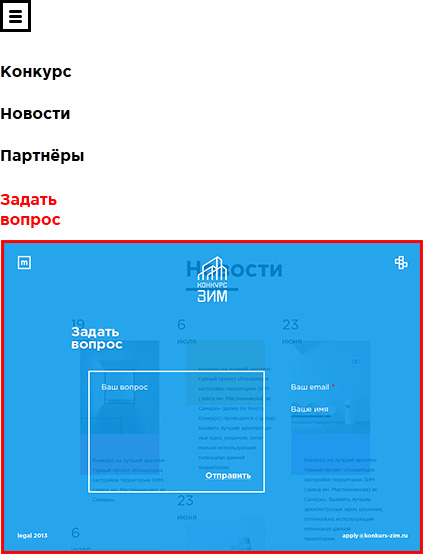
Меню
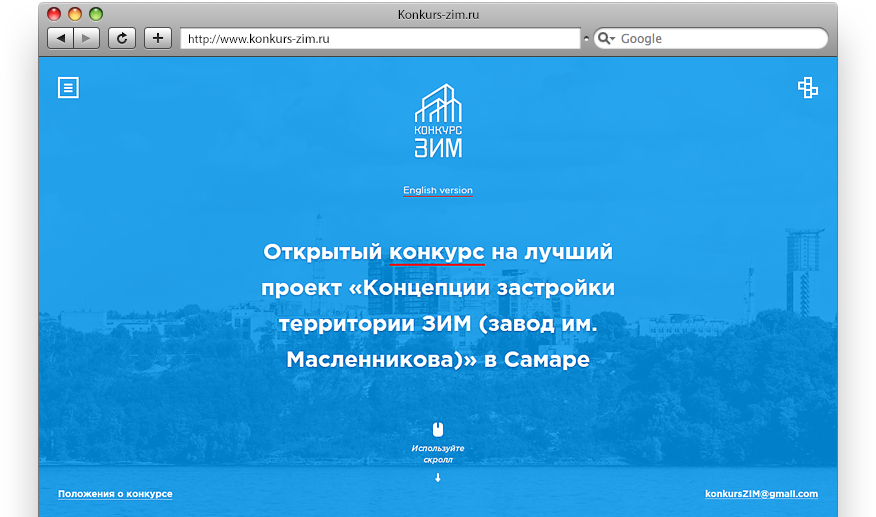
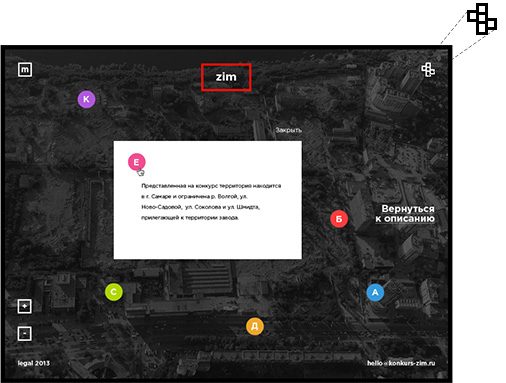
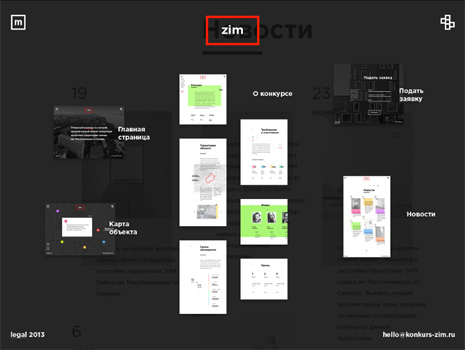
В левом углу — пиктограмма для быстрого открытия меню. Она всегда зафиксирована на экране пользователя и находится в одном месте.
Для удобства навигации левое меню разворачивается. Для него предусмотрена «безопасная» колонка — чтобы не было «наезжания» и горизонтального скролла.